잇(IT)! 가이드
EP.0 — 웹사이트 무료로 호스팅하기 (feat. Vercel & GitHub)
잇(IT)! 가이드는 IT 프로젝트를 따라해보실 수 있도록 하는 가이드입니다. 여러 프로젝트를 단계별로 설명드리며, 누구나 쉽게 따라할 수 있도록 설명해 드립니다.
Intro
어떤 웹사이트든, 코드를 다 짜면 사용자가 볼 수 있도록 웹상에 보여주는 호스팅 과정이 필요하다.
일반적으로 리눅스 관련 전문 지식이 있다면 AWS, Google Cloud 등의 VM(가상 머신)을 빌려 직접 코드를 설치해 호스팅을 하거나,
서버를 잘 다루지 못한다면 웹호스팅 전문 업체를 사용한다.
이 글에서는 서버를 잘 다뤄도, 다루지 못해도 유용하게, 무엇보다 무료로 사용할 수 있는 Vercel이라는 서비스와 사용법에 대해 소개한다.

Vercel에서는 Node.js를 이용해 만든 사이트를 호스팅하는 데에 최적이며, Flask 등도 호스팅이 가능하나 관련 지식이 필요하다.
만약, 단순히 html 파일 하나 또는 여러 개를 호스팅하고자 한다면, 후술할 GitHub Pages를 사용하기를 권장한다.
GitHub 계정 만들기
Vercel을 사용하려면, 개발자들의 필수품이라고 할 수 있는 GitHub 계정이 필요하다. GitHub는 리포지토리라는 공간이 있는데, 이 공간에 내가 만든 코드를 올리면 Vercel이 알아서 웹사이트로 바꿔줄 것이기 때문이다.
아래 링크를 클릭해 무료 GitHub 계정을 만들어 주자.
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
일반적인 웹사이트를 가입하는 것처럼, 이메일을 넣고 이메일을 인증하면 계정이 생성된다.
요금제는 무료 요금제를 사용해도 충분하다.
GitHub 리포지토리 생성하기
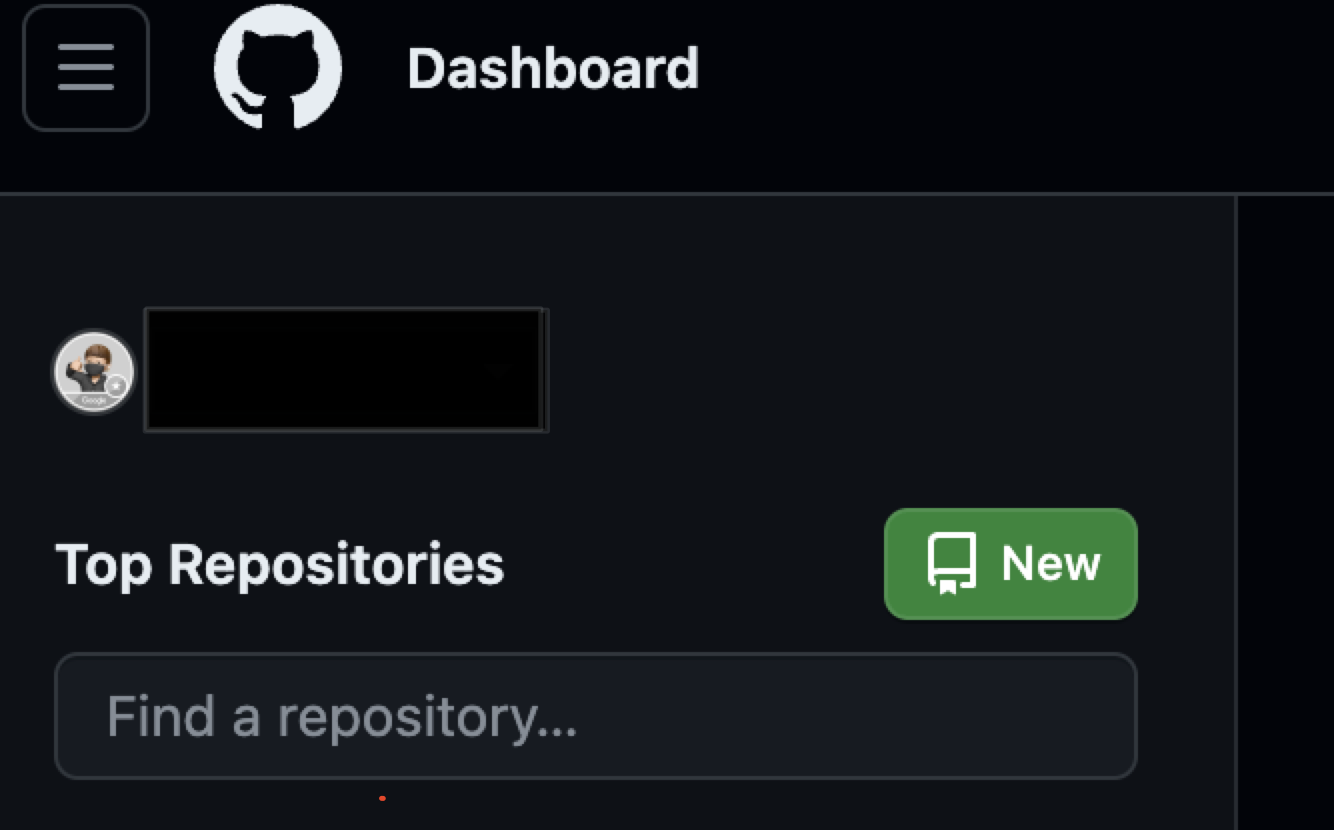
GitHub 계정을 만들었다면, 첫 페이지(대시보드)에서 New Repository를 누른다.

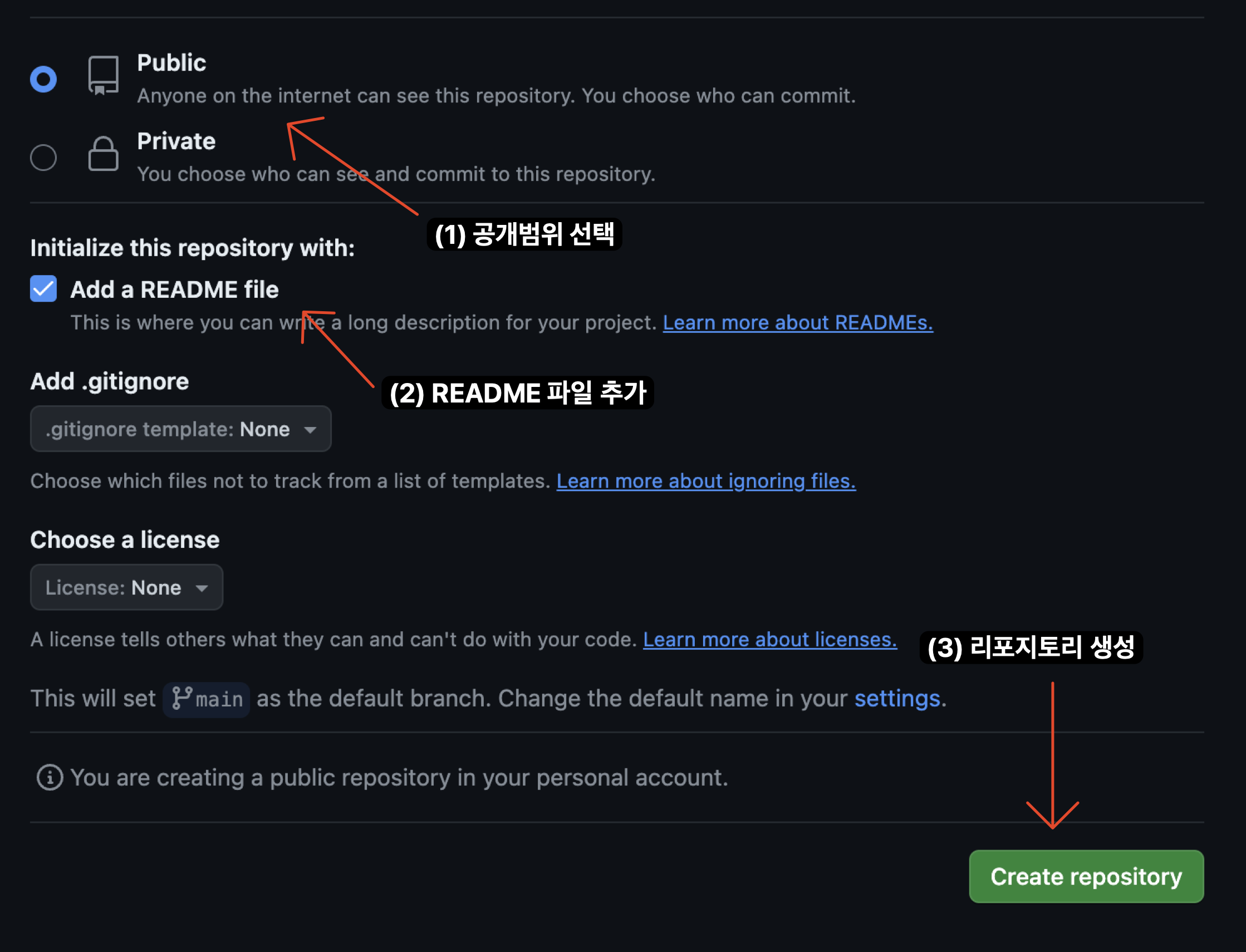
아래에 원하는 이름을 지어주고(영문, 숫자, 하이픈 권장),

공개 범위를 설정해 준다.
코드가 알려지지 않아야 한다면 Private(비공개)으로, 상관 없다면 Public(전체공개)로 설정한다.
Add a README file 버튼을 먼저 눌러주면 이후 편하게 작업이 가능하니, 이 버튼도 눌러준다.
이후, Create Repository 버튼을 누른다.

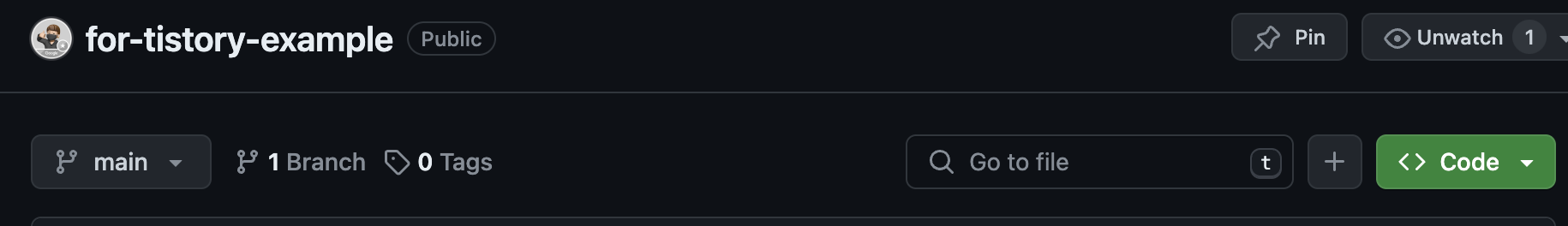
잘 따라왔다면, 아래와 같은 화면이 보일 것이다.

이후, 아래 설명을 따라준다.
GitHub Desktop 설치
만약 macOS를 사용중이거나, Windows에 Git이 설치되어 있고, git 명령어를 사용할 줄 안다면 이 단계는 넘어가도 좋다.
git이 뭔지 모르거나, 터미널(명령 프롬프트)로 뭔가를 하는게 익숙하지 않다면 GitHub를 쉽게 쓸 수 있는 프로그램인 GitHub Desktop을 설치해 두자.
GitHub Desktop
Simple collaboration from your desktop
desktop.github.com
위 링크에서 설치를 완료하고, GitHub Desktop을 열고 로그인을 눌러 GitHub 계정과 연동한다.
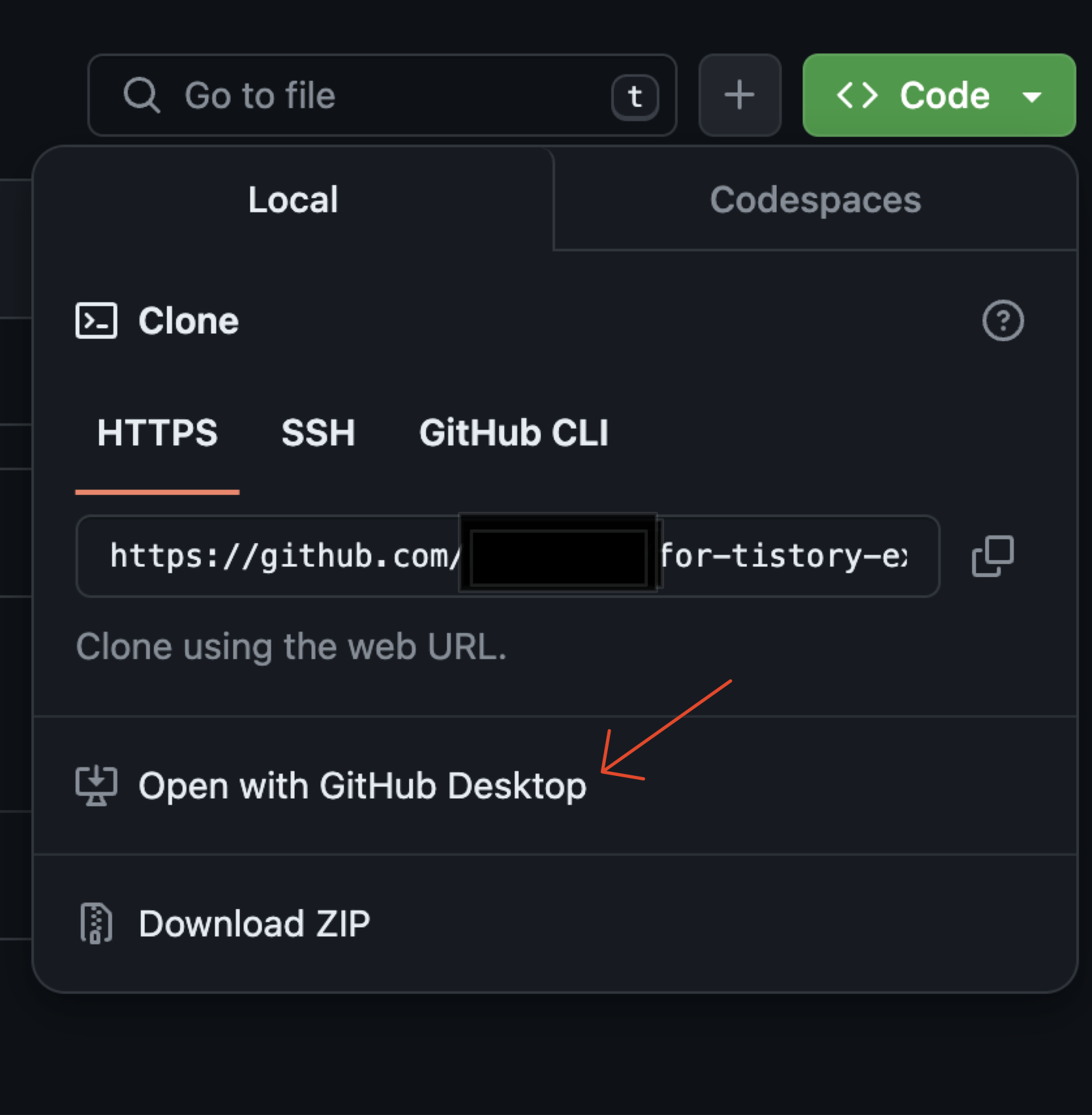
이후, 아까 리포지토리 페이지를 눌러 Open with GitHub Desktop을 누른다.

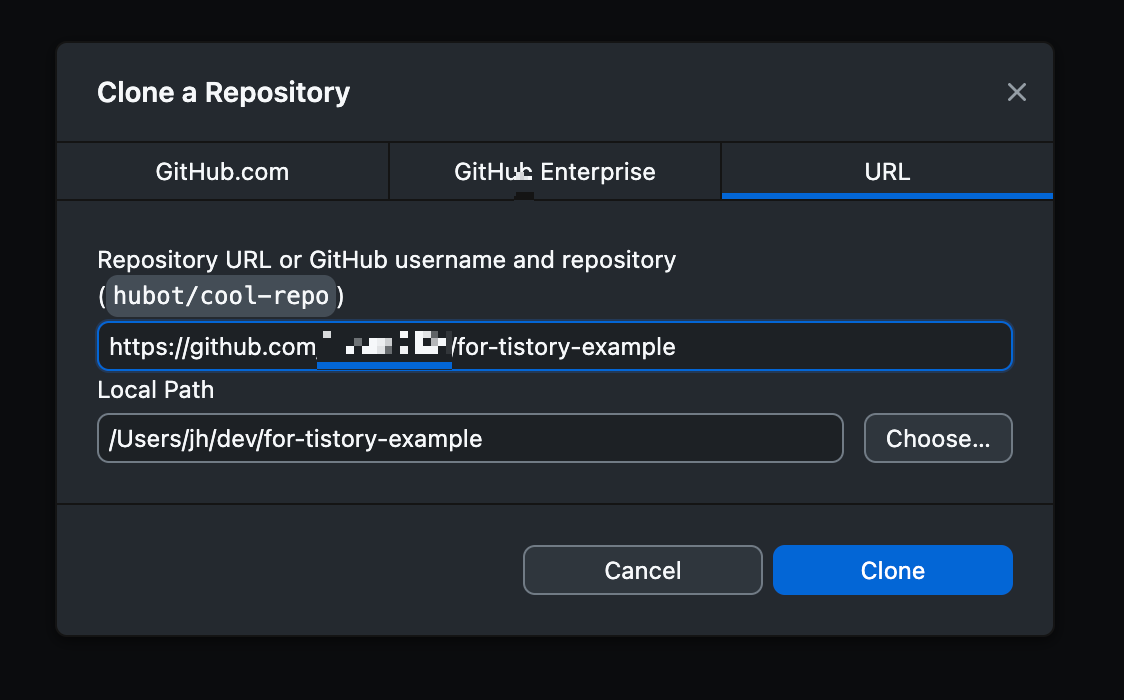
이후, 리포지토리 복제 창에서 원하는 위치를 선택하여 복제해 준다.

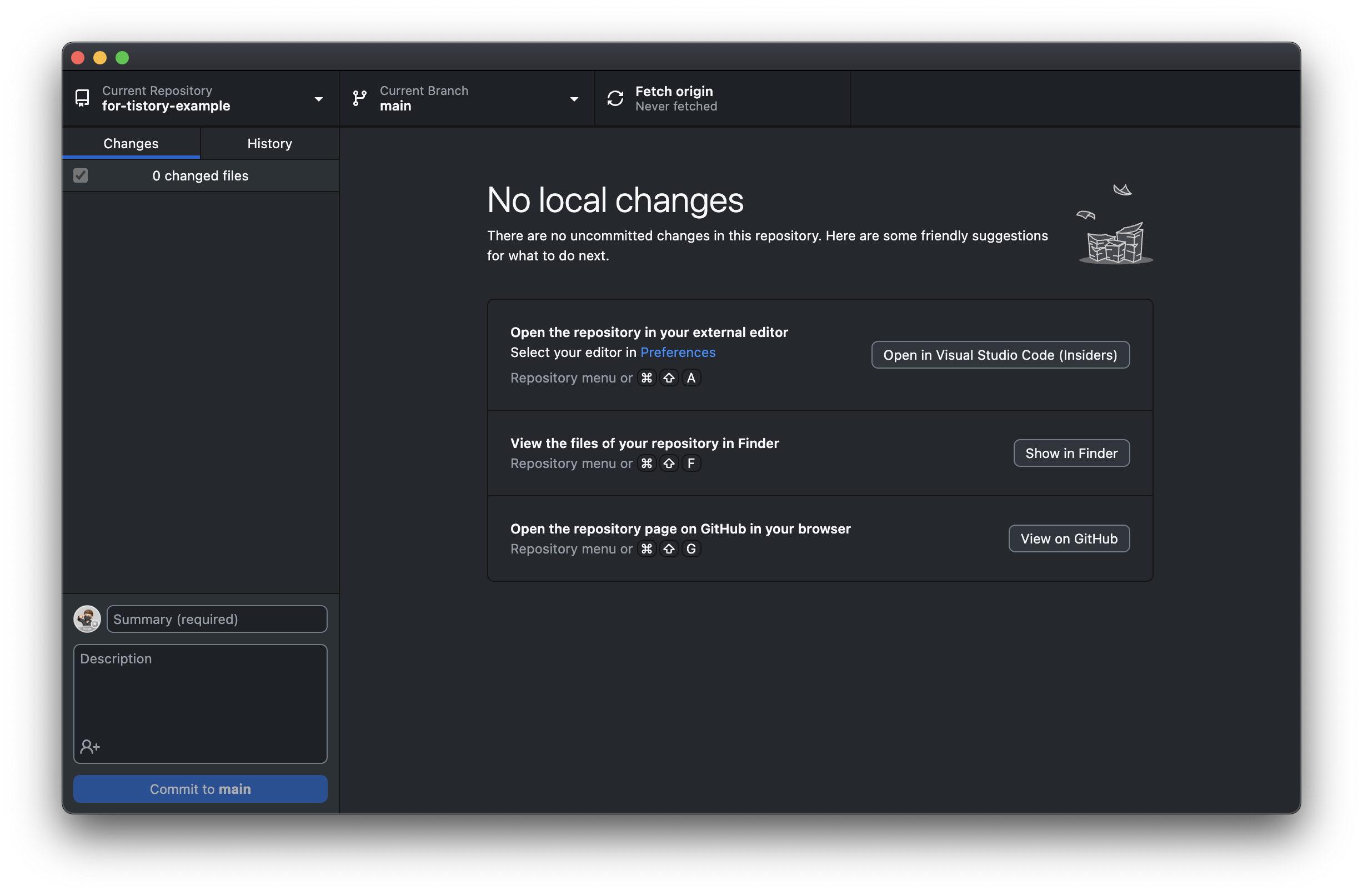
성공적으로 복제되면, 아래와 같은 화면이 나타난다.

이후, 해당 폴더를 열어준다.
GitHub 리포지토리에 웹사이트 코드 업로드
로컬의 GitHub 리포지토리 폴더에 코드 이동
웹사이트 코드를 작성했다면, 이를 GitHub 리포지토리가 위치한 폴더에 담아 준다.

GitHub Desktop에서 commit&push
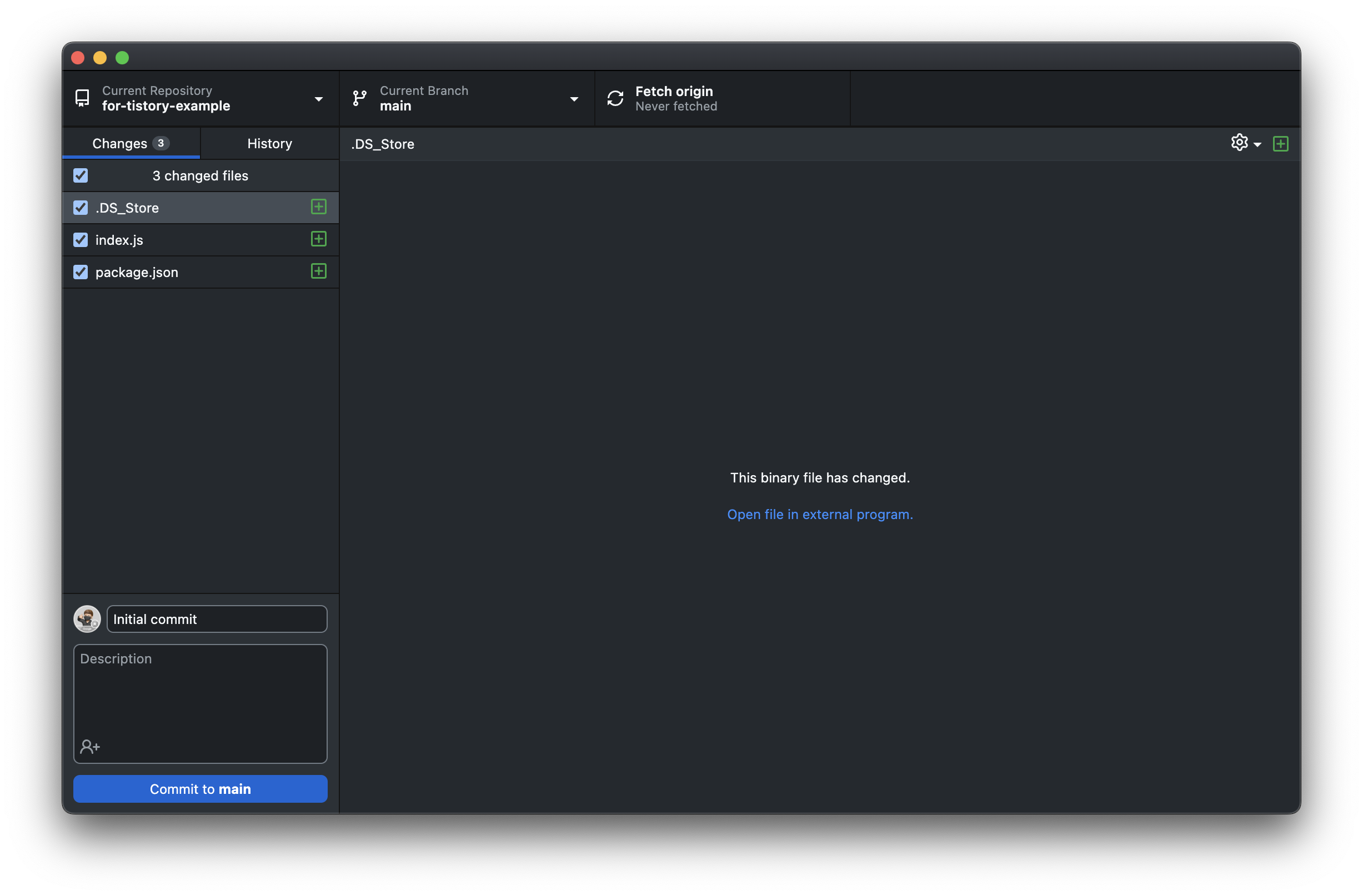
GitHub Desktop을 열고 웹사이트의 내용(아무거나 적어도 상관 없지만, 처음에는 Initial commit이라 적어주거나, 수정 사항을 제목으로 적어 주어야 향후 관리가 편하다.)을 적고 Commit to main을 누른다.
여기서 잠깐!
git에서 commit은 내가 수정한 사항을 저장해 주는 느낌이라고 볼 수 있고, 향후 만들 push는 그걸 서버에 올려 실제 서비스에 반영하는 역할을 한다. 만약 여러 명이 사용할 경우 fetch (새로고침)해 주고, pull하여 다른 사람의 변경 사항을 나한테 적용할 수도 있다.

이후, Push origin 버튼을 누른다.

자, 그러면 GitHub와 GitHub Desktop의 기본 사용 방법에 대해서 알게 되었다!
그렇다면, 이제 Vercel로 넘어가 볼 차례이다!
Vercel 회원가입
아래 링크를 눌러 회원가입을 진행하자.
Sign Up – Vercel
Vercel's frontend cloud gives developers the frameworks, workflows, and infrastructure to build a faster, more personalized web.
vercel.com

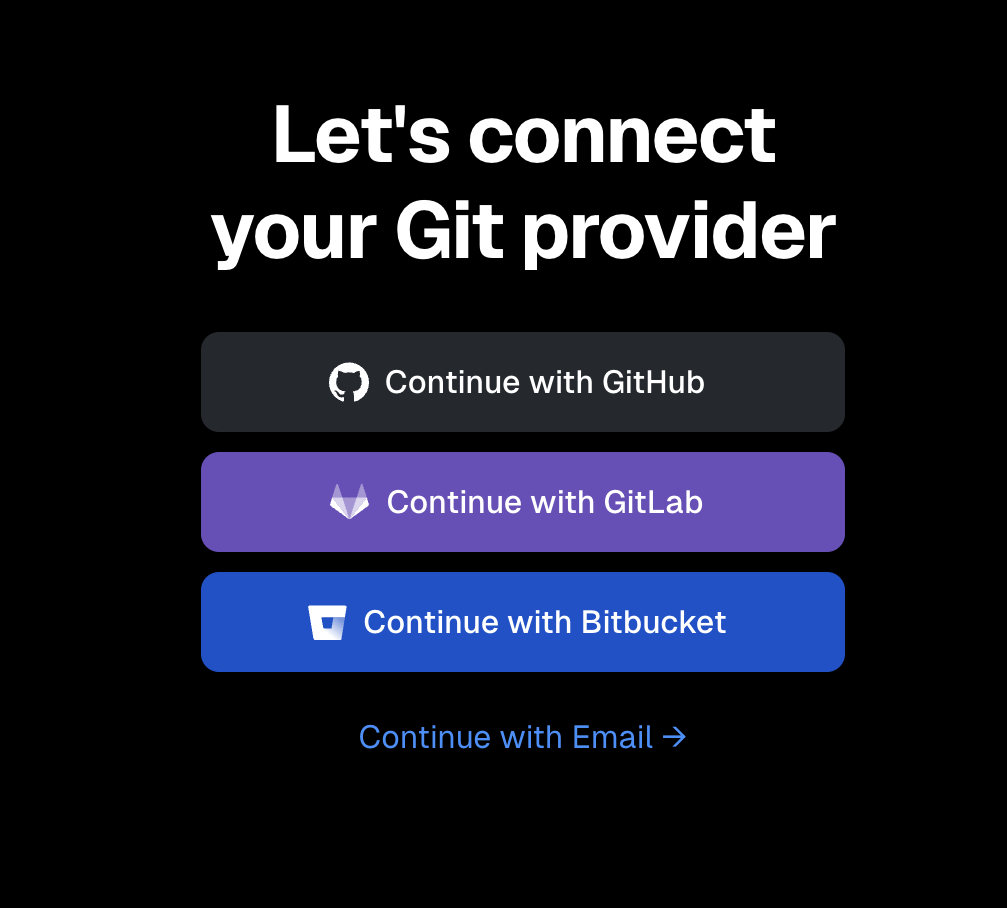
이후, Connect with GitHub를 눌러 로그인된 GitHub 계정과 연동해 준다.
중간에 권한 승인 화면이 나타나면 Authroize Vercel 버튼을 누르고, All Repository에 대한 접근 권한을 허용해 준다.

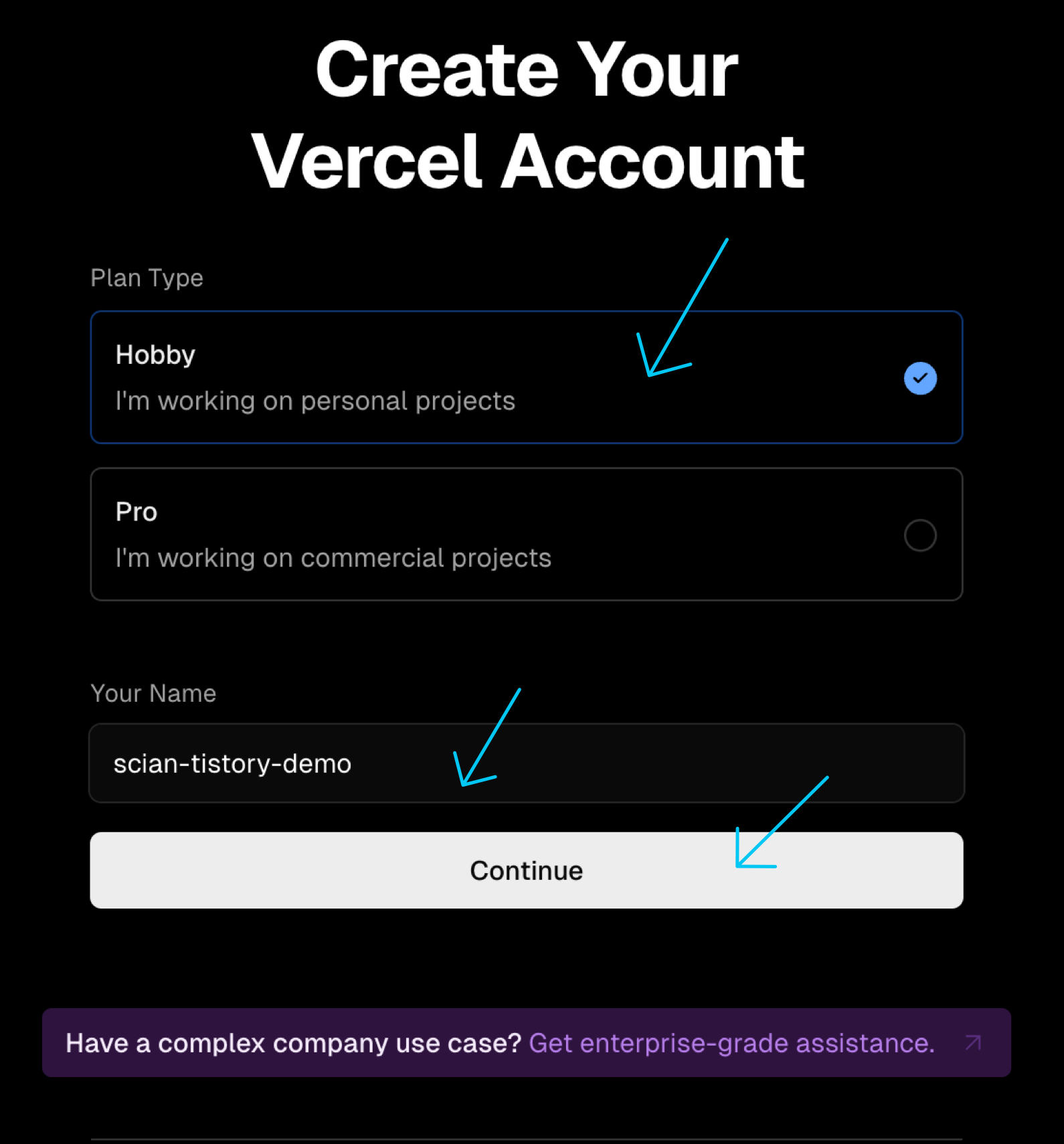
이후, 메인 화면으로 가서 새 프로젝트를 만들어 주자.
아래 링크를 클릭해 만들어도 좋다.
New Project – Vercel
Project Limit Reached This Personal Account has reached the Infinity project Hobby limit. To continue, please create a Pro team or select a different account . Create a Pro TeamOpen Account Switcher
vercel.com
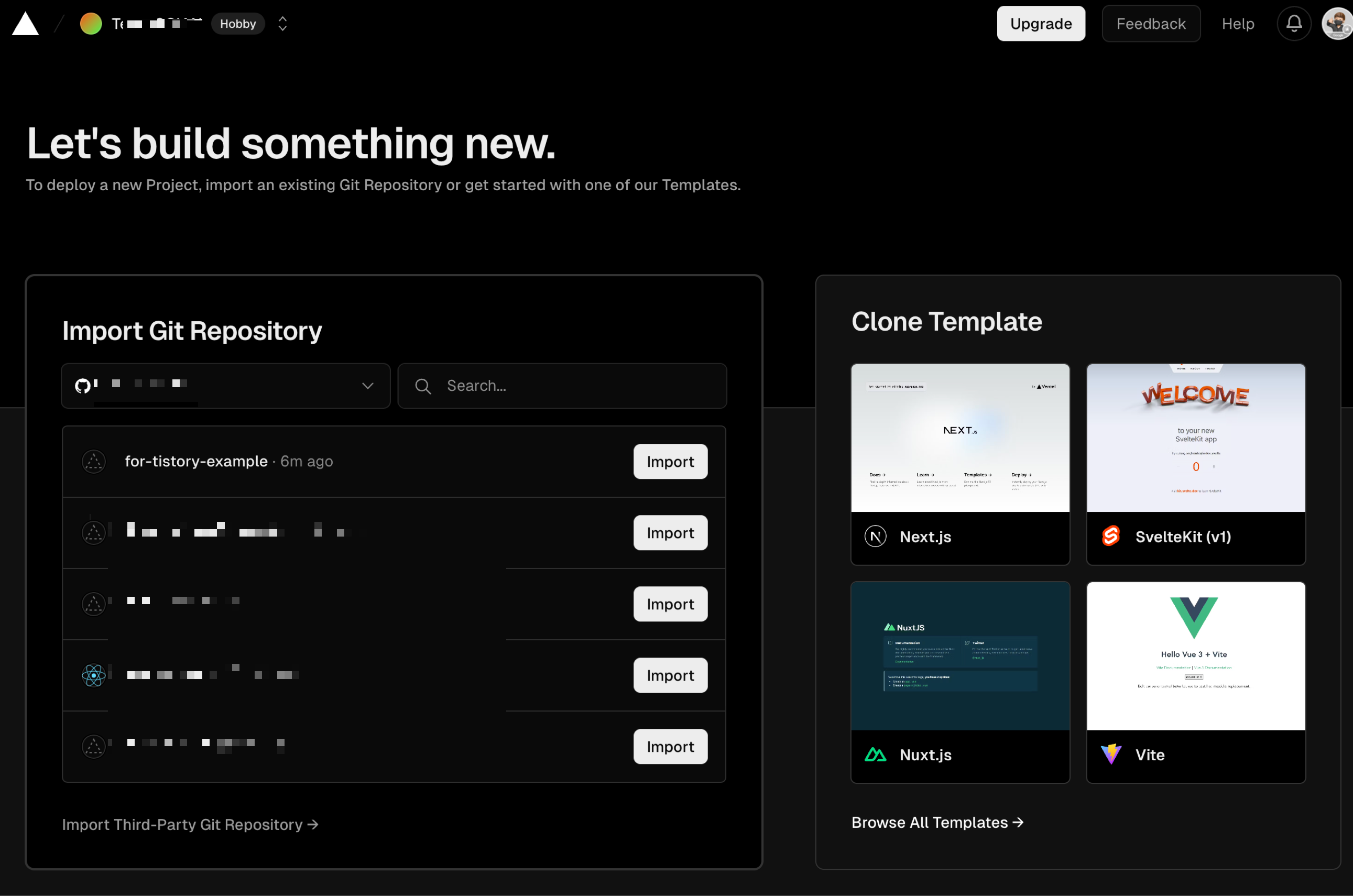
아래 화면처럼 나타나면, Import 버튼을 눌러주자.

이후, 바로 Deploy 버튼을 눌러준다.

만약 작성한 코드에 오류가 없다면, 아래처럼 축하를 받으며 프로젝트가 잘 만들어질 것이다.

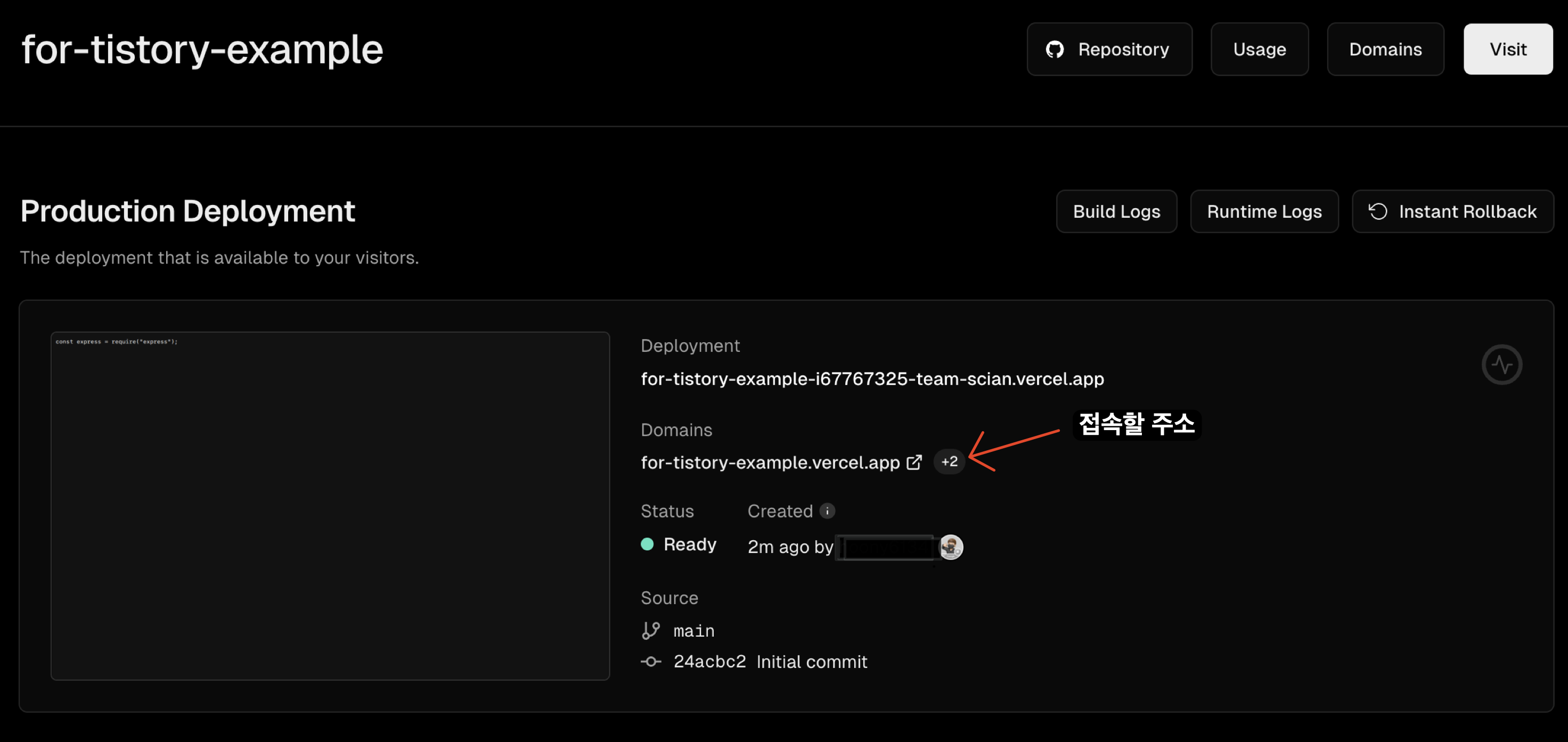
Continue to Dashboard를 눌러주면, 아래와 같은 화면을 볼 수 있다.
Vercel에서는 무려 무료로 vercel.app의 서브도메인 형식으로 도메인 주소를 제공해 준다.
만약 본인이 갖고 있는 도메인 주소를 연결하고 싶다면, 이 링크를 참고하자.

해당 주소로 접속해 보면, 웹사이트가 정상적으로 나오는 것을 확인할 수 있다!
자신이 사용하는 환경에 맞게 다양한 커스텀이 가능하며, 여러 고급 기능이 있으니, 관련된 지식이 조금 있다면 아래 공식 문서를 참고해 보는 것도 좋을 것이다.
Vercel Documentation
Vercel's Frontend Cloud gives developers frameworks, workflows, and infrastructure to build a faster, more personalized web
vercel.com
웹사이트 업데이트하기
웹사이트를 만들었으면, 코드를 업데이트할 일이 분명 있을 것이다.
만약 코드를 업데이트했다면, 해야할 일이 많지 않다. 전에 언급된 Commit & Push만 진행해 주면, 나머지는 Vercel에서 알아서 해 준다. 대시보드에 접속해 보면 상황을 확인해 보고, 로그를 체크할 수도 있지만, 코드가 정확하다고 자신한다면 약 30초~1분 사이에 위에서 얻은 접속용 주소에 방문하면 업데이트된 코드대로 바뀌어져 있을 것이다.
이 점이 바로 Vercel의 큰 강점이라고 할 수 있다 :)
GitHub Pages 사용하기
만약 html 파일 몇개만 호스팅해야 하고, 사이트가 복잡하지 않다면, GitHub Pages를 사용하는 것이 편리하다. 이 또한 사용 방법은 거의 비슷하며, Commit&Push로 무료로 호스팅해준다.
다만, 만약 GitHub 무료 버전을 사용할 경우 비공개 리포지토리의 경우 호스팅이 되지 않으므로, Pro 버전을 사용하거나 소스코드를 전체 공개로 바꿔야 할 것이다. (학생의 경우 Pro 버전과 다양한 혜택을 무료로 제공해 준다. https://education.github.com/ 참고.)
GitHub Pages를 사용하는 방법에 대해서는, 본 주제의 핵심이 아니므로 친절히 설명된 공식 문서를 참고해 보면 좋을 것이다. 혹은 관련된 자료가 많으니, 구글에 GitHub Pages를 검색해 보는 것도 좋다.
GitHub Pages
Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are live.
pages.github.com
Outro
이 글에서는 Git, GitHub, Vercel을 이용해 Node.js 기반의 웹사이트를 무료로 호스팅하는 방법에 대해 살펴보았다.
이 글이 도움이 되었길 바라며, 글을 마무리하겠다.
만약 질문이 있다면 댓글로 남겨 주셔도 좋습니다 :)

